
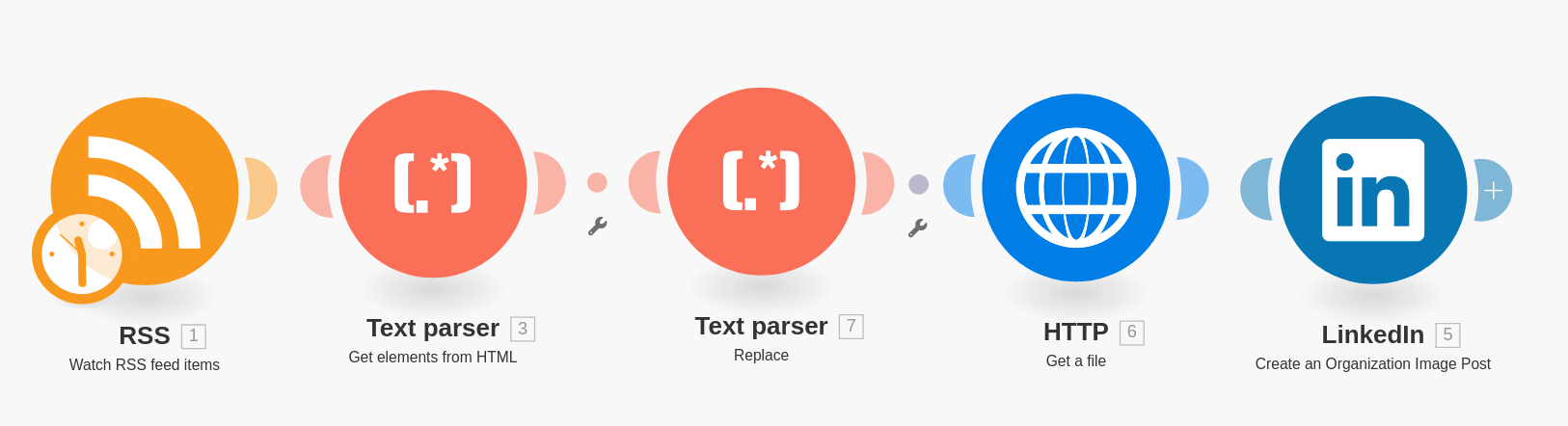
Tired of manually creating social media posts every time you publish new content? Learn how we leveraged no-code tools and Drupal to auto-generate engaging images and social media posts, saving time and boosting engagement. Read more to discover this powerful automation solution!